OB发布方案
Obsidian Digital Garden
Obsidian 免费发布方案
https://github.com/oleeskild/obsidian-digital-garden
https://github.com/oleeskild/digitalgarden
通过Vercel发布
- 登录 Github
- 绑定 Github 到 Vercel (用 Github 登录到 Vercel)
- 点击下方按钮创建一个Vercel项目,它将会自动在 Github 上创建一个关联的仓库用于存储 Obsidian Digital Garden 上传的内容(含笔记和站点主题样式)
Vercel 免费套餐,每天可构建 100 次
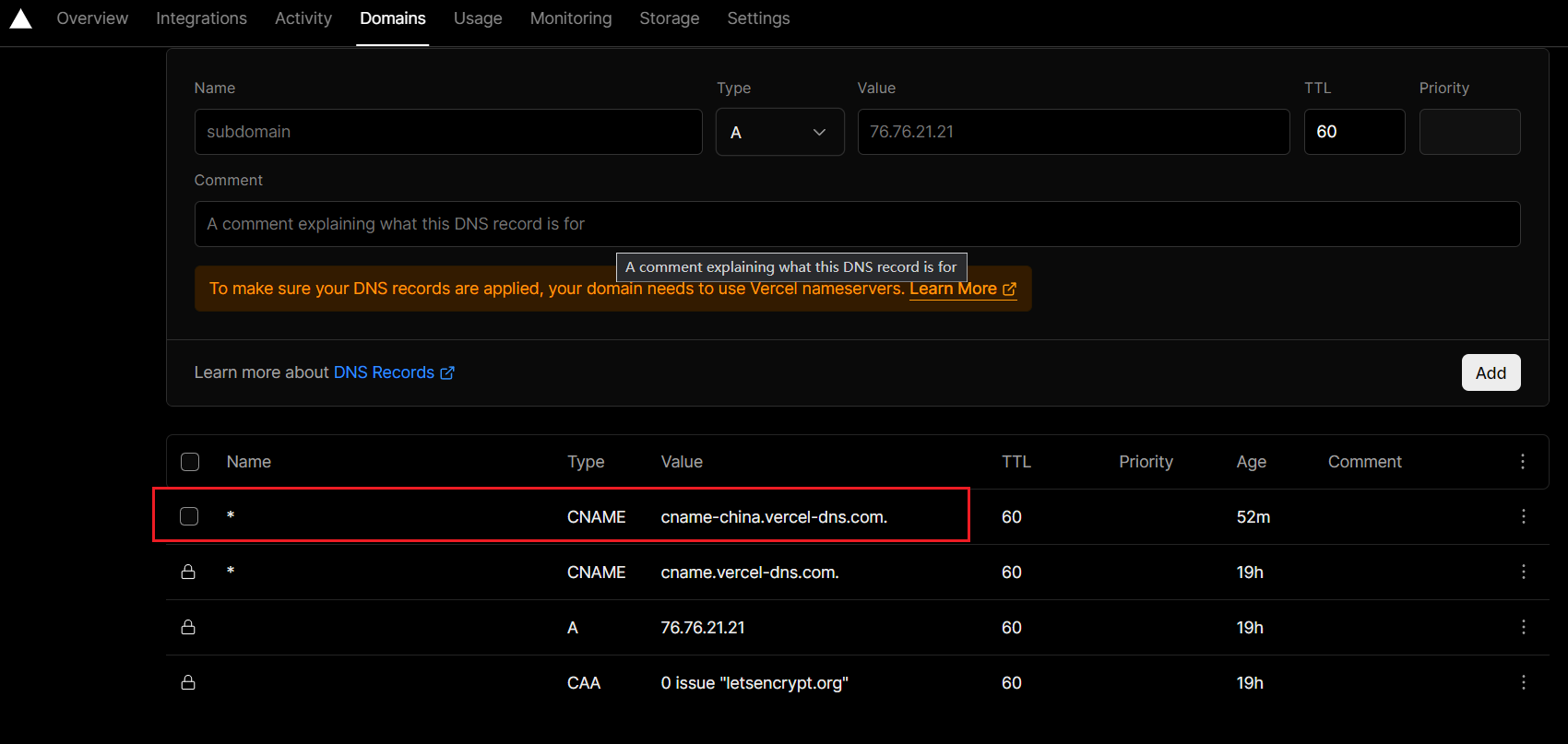
Digital_Garden发布方案Vercel构建次数限制解决办法 2.57.0 已修正
通过 Netlify 发布
- 登录 Github
- 绑定 Github 到 Netlify (用 Github 登录到 Netlify)
- 点击下方按钮创建一个 Netlify 项目,它将会自动在 Github 上创建一个关联的仓库用于存储 Obsidian Digital Garden 上传的内容(含笔记和站点主题样式)
Netlify 免费套餐,每月 300 次构建
本地部署
参考至Local deployment · oleeskild/obsidian-digital-garden · Discussion #160 · GitHub
Vercel
- 将自动创建的的关联仓库 clone 到本地
- 运行以下命令进行构建
cd to/digital_darden_repo
npm install
npm run build
npm run start
Netlify(我未验证过)
- 将自动创建的的关联仓库 clone 到本地
cd to/digital_darden_repo- 安装依赖
npm install express --save - 新建
app.js用于构建
const express = require('express')
const app = express()
const port = 8080;
const searchHandler = require('./netlify/functions/search/search.js').handler;
app.get('/api/search', async (req, res) => {
//Mock the netlify event
let event = {queryStringParameters: req.query};
let response = await searchHandler(event);
res.status(response.statusCode).send(response.body);
})
app.use(express.static('dist'))
app.get('*', (req, res)=>{
res.redirect("/404")
})
app.listen(port, () => {
console.log(`Digital garden running on port ${port}`)
})
- 运行以下命令进行构建
npm install
npm run build
node app.js
Digital Garden插件配置
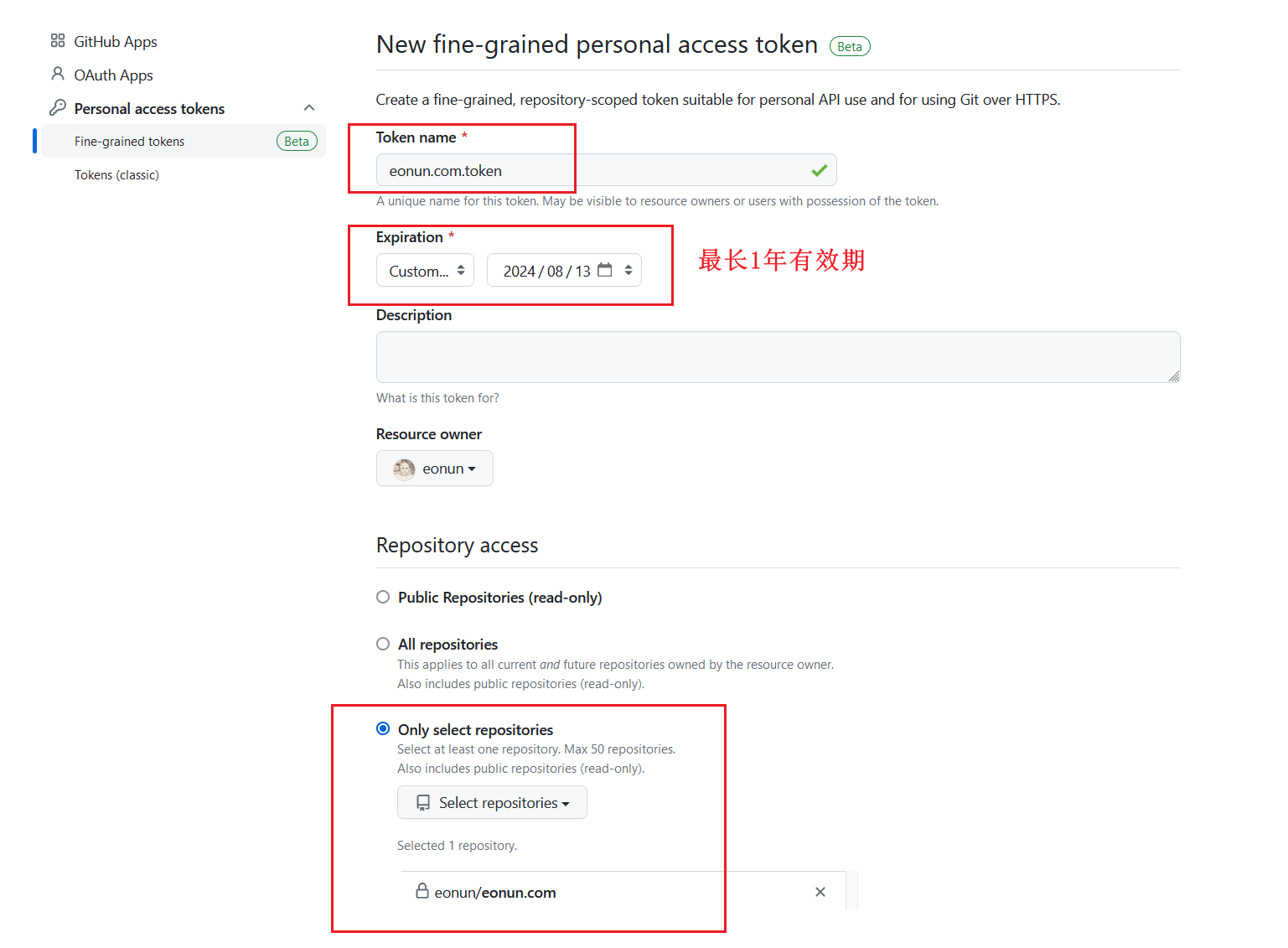
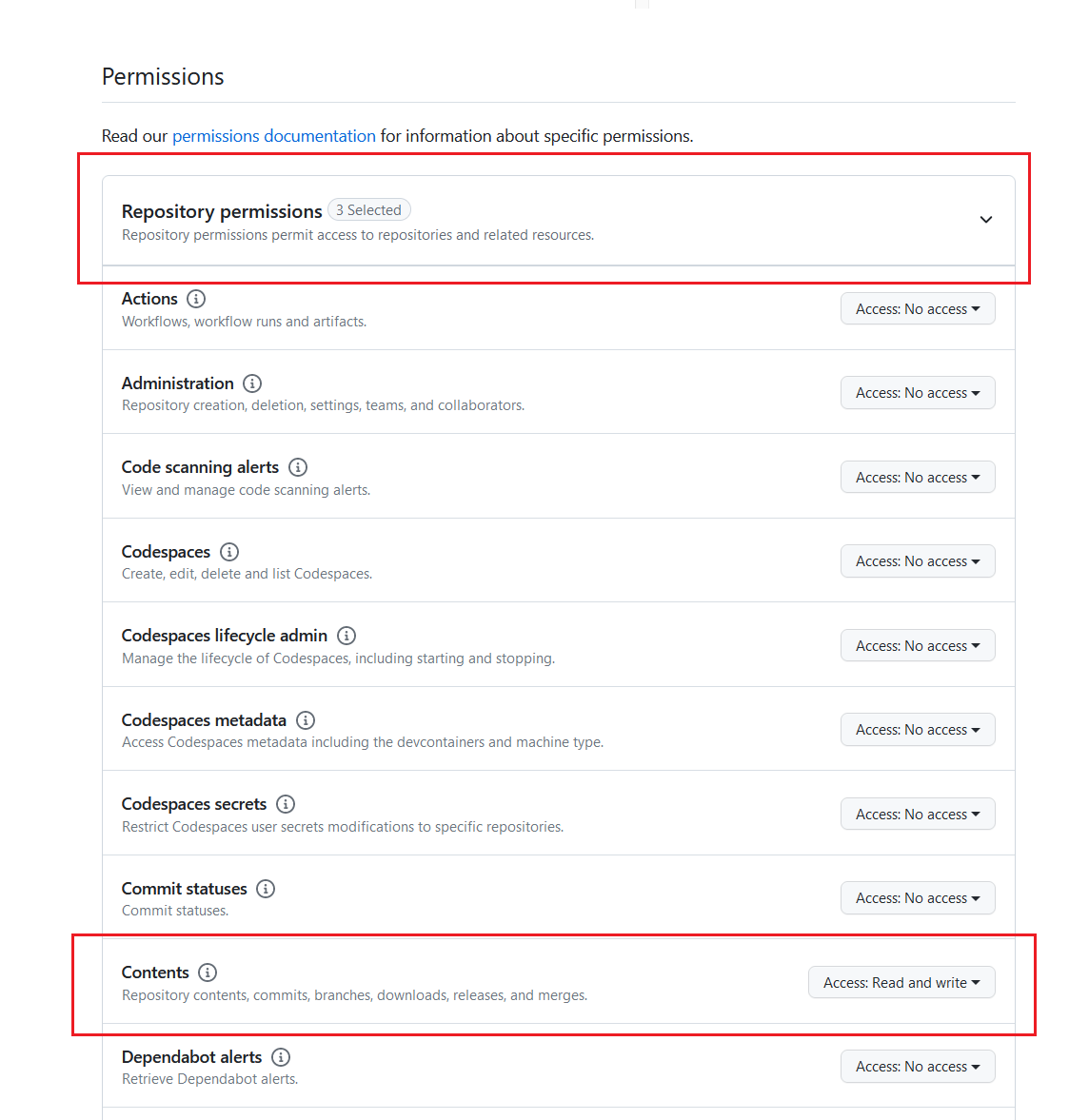
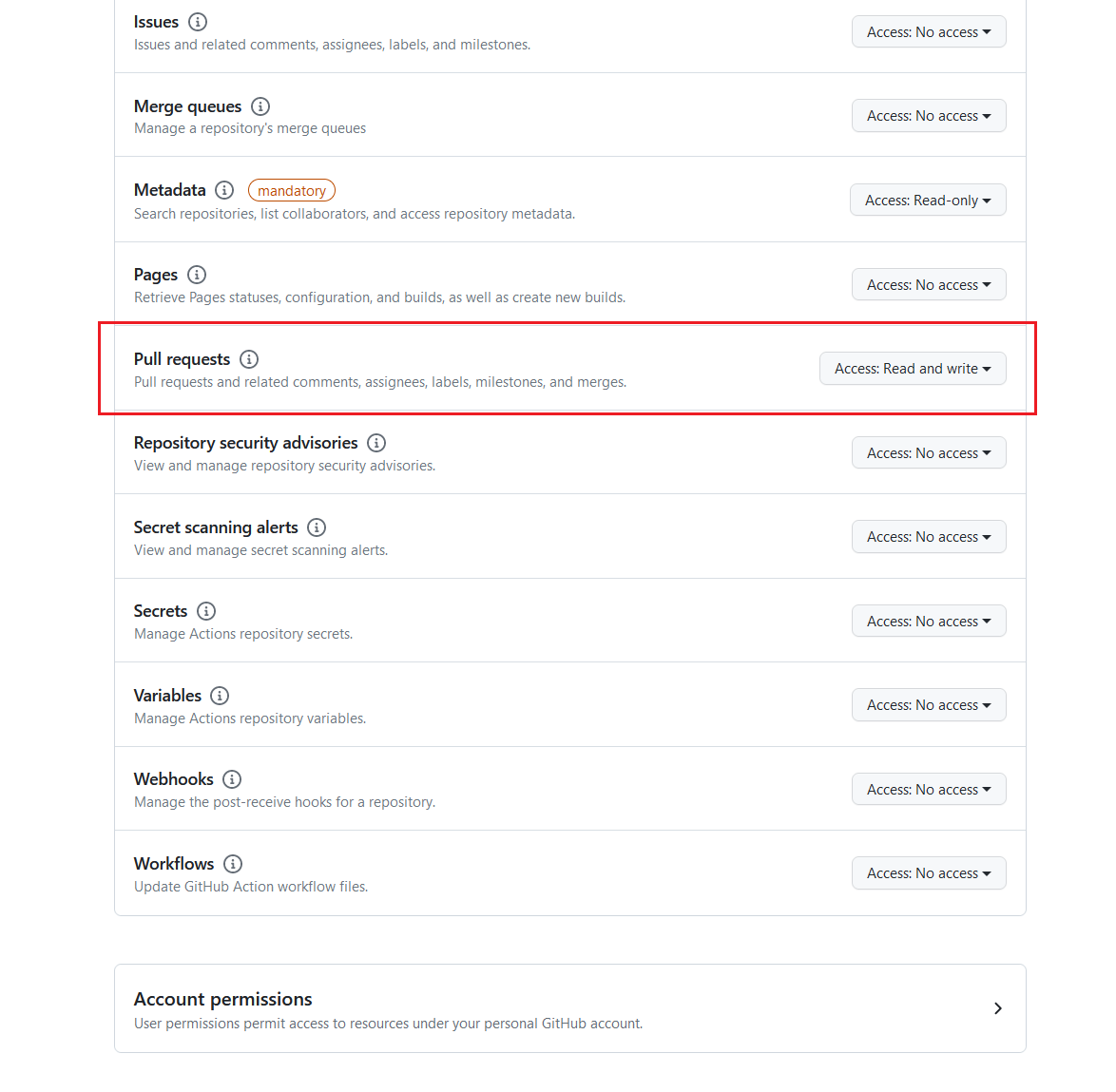
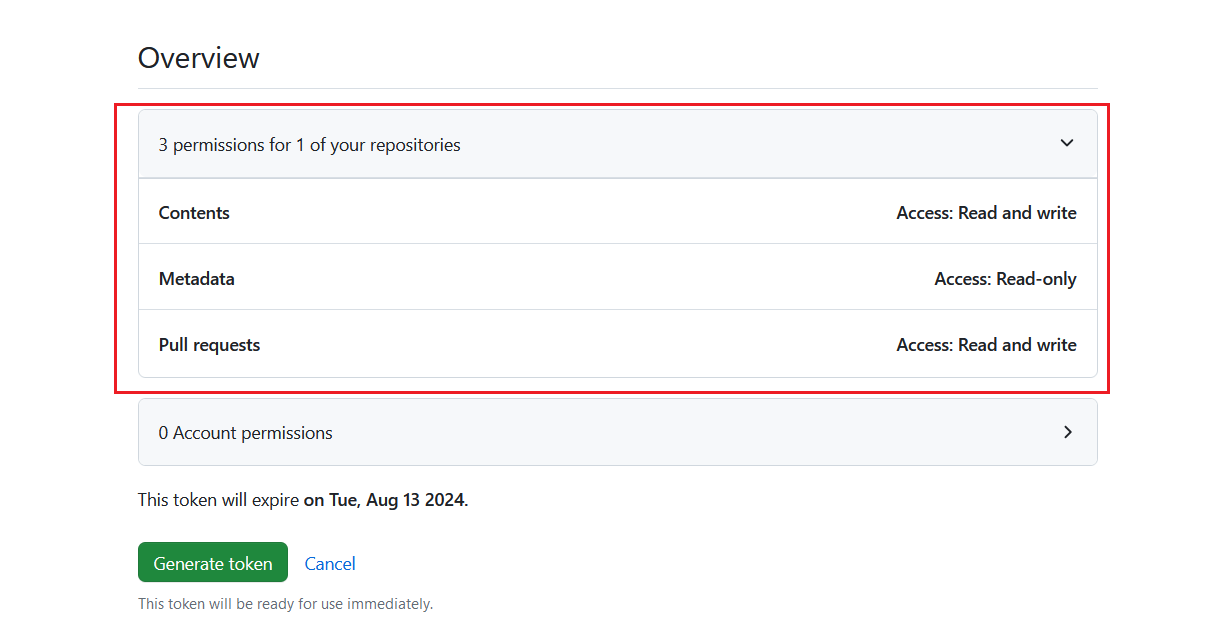
获取Github Token
GitHub 推出了一种更安全的方式来创建访问令牌,以前的方式是创建一个对所有存储库都有权访问的令牌,这不是很安全,因为泄露了令牌将泄漏所有存储库的访问权限。
现在可以创建一个只能访问指定存储库的访问令牌,但要记住在到期后重新生成一个新的Token。




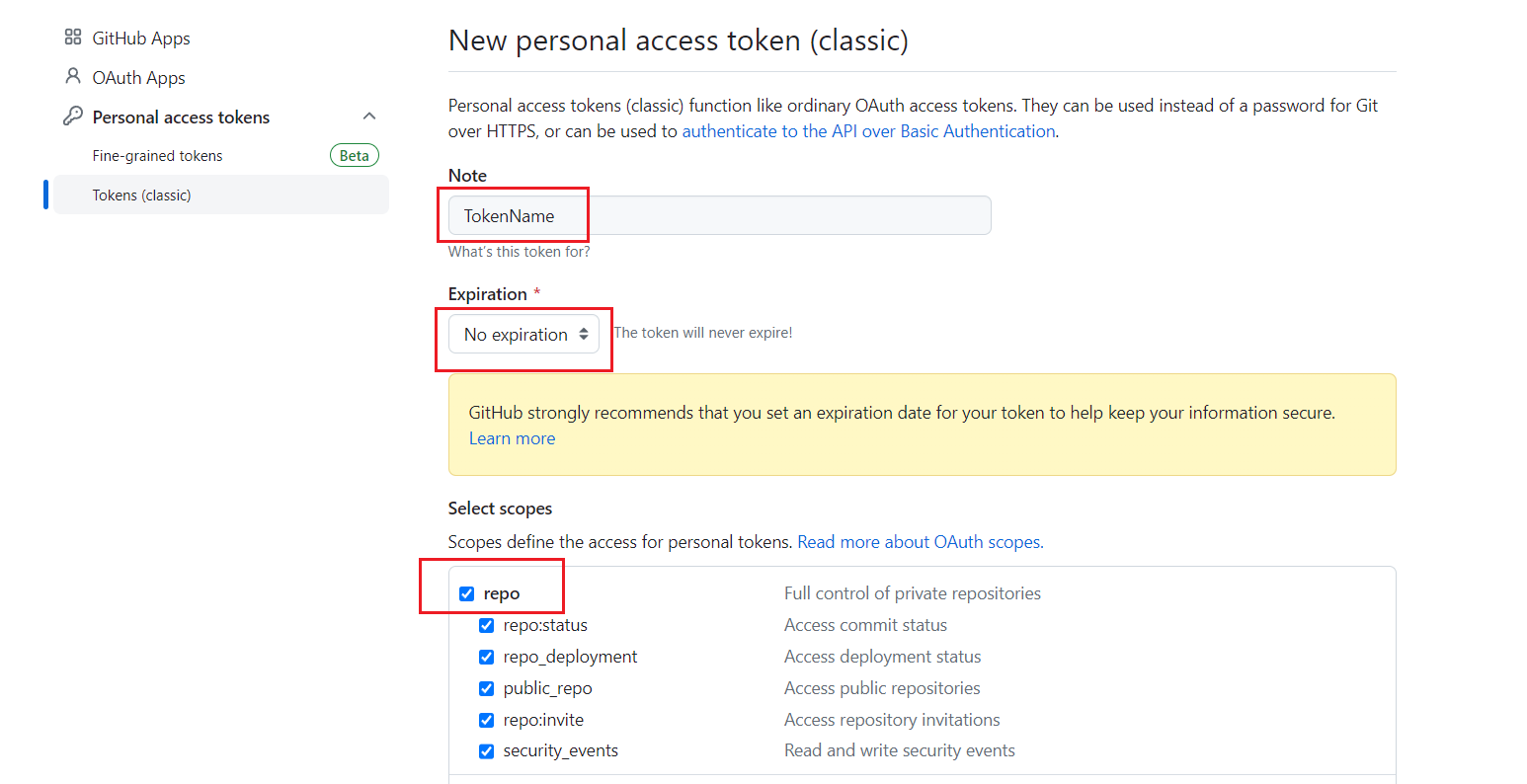
如果想使用老方式创建一个永久 Token 用以下链接,这将会创建一个具有 repo 权限的 Token

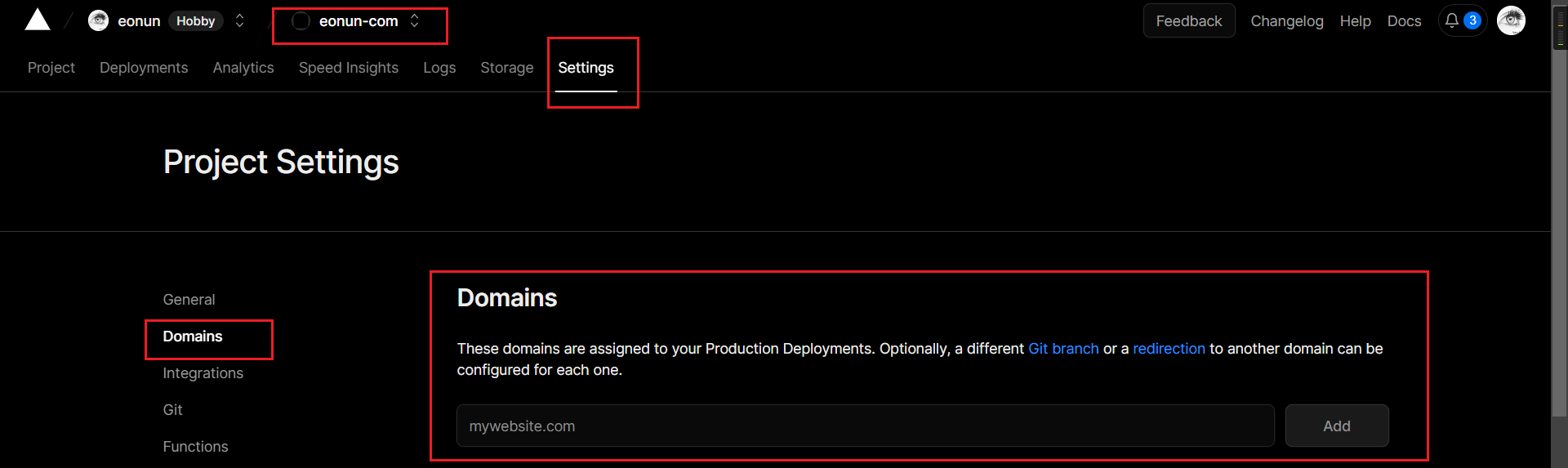
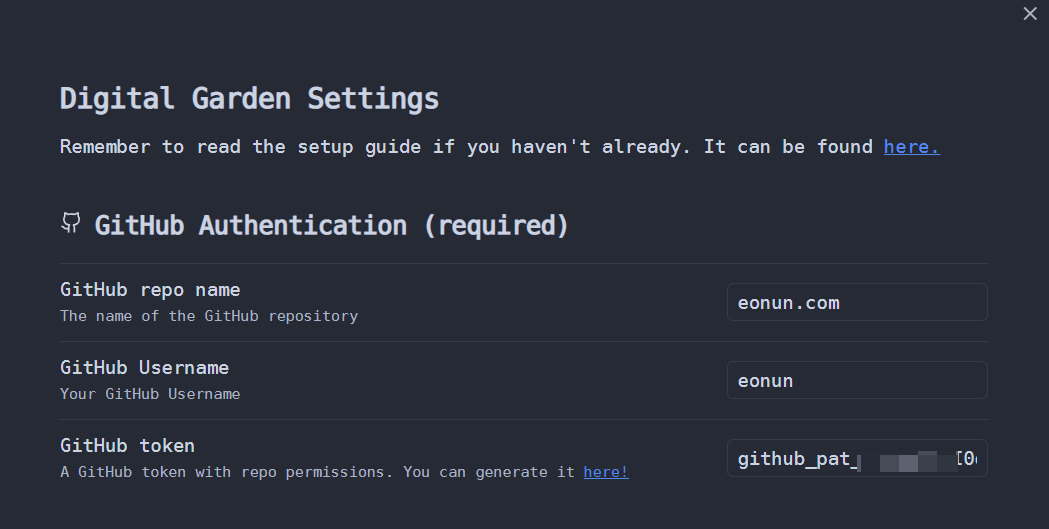
配置Token

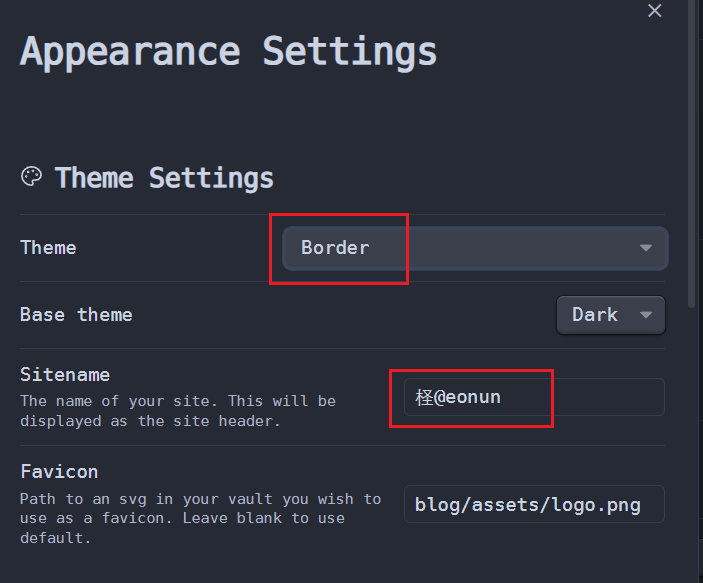
配置主题样式

配置使用Obsidian主题社区内的主题作为站点主题,并设置站点名称,也可设置logo

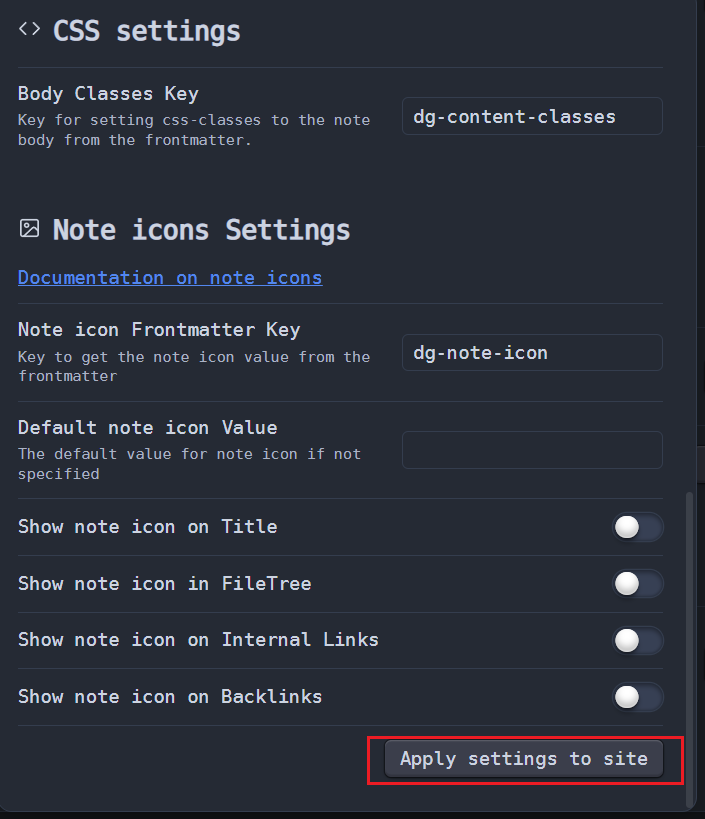
在下方应用配置

配置启用一些功能

- Show home link (dg-home-link) : 显示主页链接
- Show local graph for notes (dg-show-local-graph) : 显示局部关联图
- Show backlinks for notes (dg-show backlinks) : 显示笔记的反向链接
- Show a table of content for notes (dg-show-toc) : 显示笔记的目录
- Show inline title (dg-show-inline-title) : 显示内联标题
- Show filetree sidebar (dg-show-file-tree) : 显示文件树侧边栏
- Enable search (dg-enable-search) : 启用搜索
- Enable link preview (dg-link-preview) : 启用链接预览
- Show Tags (dg-show-tags) : 显示标签
- Let all frontmatter through (dg-pass-frontmater) :
https://dg-docs.ole.dev/getting-started/03-note-settings/
发布文章
添加一个发布笔记并设置为首页,需要在发布的笔记在其元数据中添加 dg-publish: true ,若不想发布该文件修改为 dg-publish: false 或 删除这行元数据即可。再添加 dg-home: true 设置为首页,这个标识仅能一个笔记设置。
然后 CTRL+P (Windows/Linux) 或 CMD+P (Mac) 打开命令,找到 Digital Garden: Publish Single Note 即可发布,或在右边工具烂也可找到 Digital Garden 的操作按键。